앞에서 생각의 흐름을 다시 한번 상기시켜 보자.

순서를 바꿔 3번부터 확인해봤다.
포스팅부터 할 줄 알아야 그 다음이 의미가 있을거 같아서였다.
구글링을 하니 꽤 나왔다.
그 중에서도 아래 블로그가 경험치에서 나온 빡침의 설명인것 같아 주요하게 참조했다. (웹훅 담당자가 퇴사한듯 ㅋㅋ)
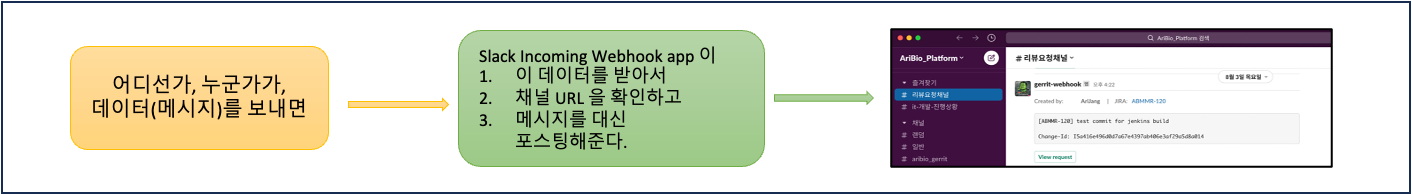
두괄식으로 결론부터 설명하면 전체적인 그림은 아래와 같다.

Incoming webhook 이라는 녀석을 통해서 slack 에 메시지를 포스팅을 할수가 있음을 알아냈다.
차근히 자세히 들여다 보자.
1. Incoming Webhook
Slack이 정한 포맷에 맞게 데이터를 보내면, 지정된 채널에 메시지를 포스팅해주는 기능이다.
슬랙은 이를 app 이라고 표현한다. (슬랙의 플러그인 기능 정도로 이해하면 될것 같다)
저 녹색박스의 일을 해줄 app 을 만들어야 한다.
2. app 만들기
저 녹색박스의 일을 해주는 app을 만드는곳이 api.slack.com 이라는 곳이다.
여기가서 app 을 하나 만든다.
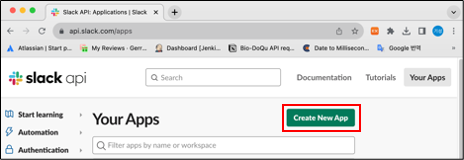
https://api.slack.com → 우상단 Your apps → Manage your apps → Create New App
or https://api.slack.com/apps → Create New App

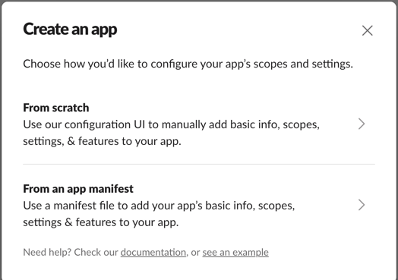
From scratch 로 만든다.

AppName - 소문자와 '-' 으로 아무렇게나 작명
Workspace - 채널이 포함된 workspace 선택

3. app 에 incoming webhook 연결
이제 이 워크스페이스에서 일할 수 있는 앱을 하나 만든거다.
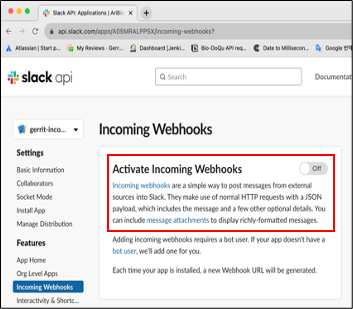
우리는 Incoming webhook 작업을 해야하기 때문에 Incoming webhook 선택

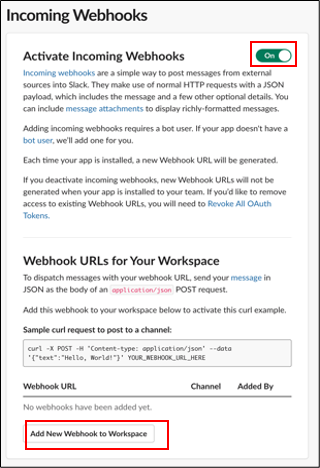
보면 설명도 잘 되어 있다.

OFF → ON
보듯이 포스팅 할 수 있는 target URL 을 준다.
아직 채널을 추가하지 않은 상태라서 뭔가 좀 허술하다. 밑에 Add New …. 를 눌러서 더 진행해 보자.

4. Incoming webhook 에 채널 연결
오.. 뭔가 새로운 화면으로 넘어간다.
input 박스를 클릭하니 내가 위에서 선택한 워크스페이스의 모든 채널이 다 리스트업된다.
원하는 채널을 고르자.

짜잔~
데이터를 보낼 수 있는 webhook url 과 친절하게 Sample curl 까지 준다.

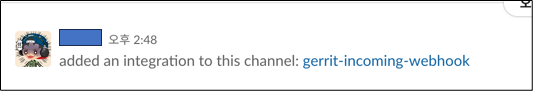
그리고 타겟팅한 슬랙 채널에 가면 내가 만든 이 앱이 추가되었다고 표시되어있다.

Fig1 의 녹색 박스는 다 했다.
이제 노란 박스를 해야된다.
여기서는 녹색 박스를 제대로 만드는게 메인 작업이니 노란 박스는 확인 할 수 있는 테스트만 되면 된다.
5. 포스팅 테스트
이제 sample curl 을 보내서 잘 포스팅 되는지만 확인하면 된다.
sample curl 을 복사해서 터미널에서 실행시켜보자.

엔터를 치면 아래처럼 슬랙 채널에 내가 만든 앱 이름으로 “Hello , World !” 라고 포스팅을 잘 해주었다!!!

웹훅은 이렇게 하는 거구나 !

'Gerrit > Gerrit <-> Slack 연동' 카테고리의 다른 글
| 1. Gerrit <-> Slack 연동 (0) | 2023.10.18 |
|---|---|
| 2. 생각의 흐름 (1) | 2023.10.18 |
| 4. 게릿 리뷰 웹훅 (1/3) (0) | 2023.10.18 |
| 5. 게릿 리뷰 웹훅 (2/3) (0) | 2023.10.18 |
| 6. 게릿 리뷰 웹훅 (3/3) (0) | 2023.10.18 |


